Themes
- Overview
- Theme Structure
- Changing the Active Theme
- Creating a New Theme
- Cloning a Theme
- Exporting Template Files
- Implementation Examples
Overview
Themes in InspireCMS are organized collections of templates, components, assets, and configurations that determine how your website looks and behaves. The theme system:
- Separates content from presentation
- Allows for easy switching between different designs
- Enables component reuse across templates
- Supports theme inheritance and overriding
Theme Structure
A theme in InspireCMS consists of the following components:
resources/views/components/inspirecms/{theme-name}/
├── page.blade.php # Default page layout template
├── header.blade.php # Header component
├── footer.blade.php # Footer component
├── navigation.blade.php # Navigation component
└── ... other components
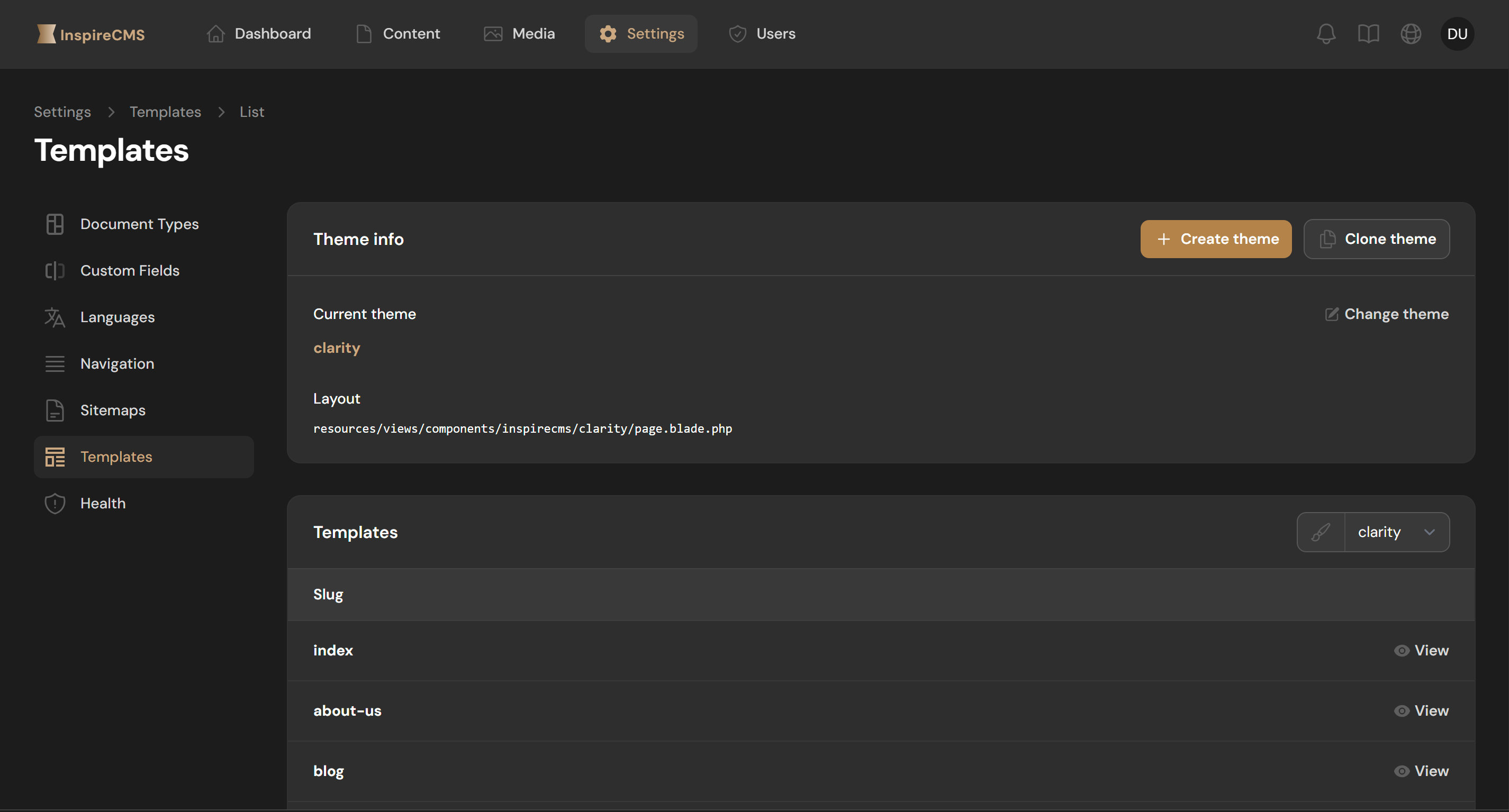
Changing the Active Theme
To switch themes:
-
Go to Settings > Templates

-
Find the theme you want to activate
-
Click "Change theme" next to that theme
-
Confirm the change
The theme change takes effect immediately on your site.
You can view the current theme by running php artisan inspirecms:about
Creating a New Theme
Using the Admin Panel
-
Go to Settings > Templates
-
Click "Create theme"
-
Enter a name for your new theme

-
Choose whether to base it on an existing theme
-
Submit a form
The new theme will be created in resources/views/components/inspirecms/{your-theme-name}/.
Manual Creation
- Create the theme directory structure:
mkdir -p resources/views/components/inspirecms/your-theme-name
- Create the essential template files:
touch resources/views/components/inspirecms/your-theme-name/page.blade.php
- Implement the basic templates:
resources/views/components/inspirecms/your-theme-name/page.blade.php
@php
$locale ??= $content?->getLocale() ?? request()->getLocale();
$title = $content?->getTitle();
$seo = $content?->getSeo()?->getHtml();
@endphp
<!DOCTYPE html>
<html lang="{{ $locale ?? app()->getLocale() }}">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{{ $title ?? config('app.name') }}</title>
@if (isset($seo) && $seo instanceof \Illuminate\Contracts\Support\Htmlable)
{{ $seo }}
@endif
<!-- Your CSS and other head elements -->
</head>
<body>
<header>
<!-- Header content -->
</header>
<main>
{{ $slot }}
</main>
<footer>
<!-- Footer content -->
</footer>
</body>
</html>
Cloning a Theme
To create a new theme based on an existing one:
-
Go to Settings > Templates
-
Find the theme you want to clone
-
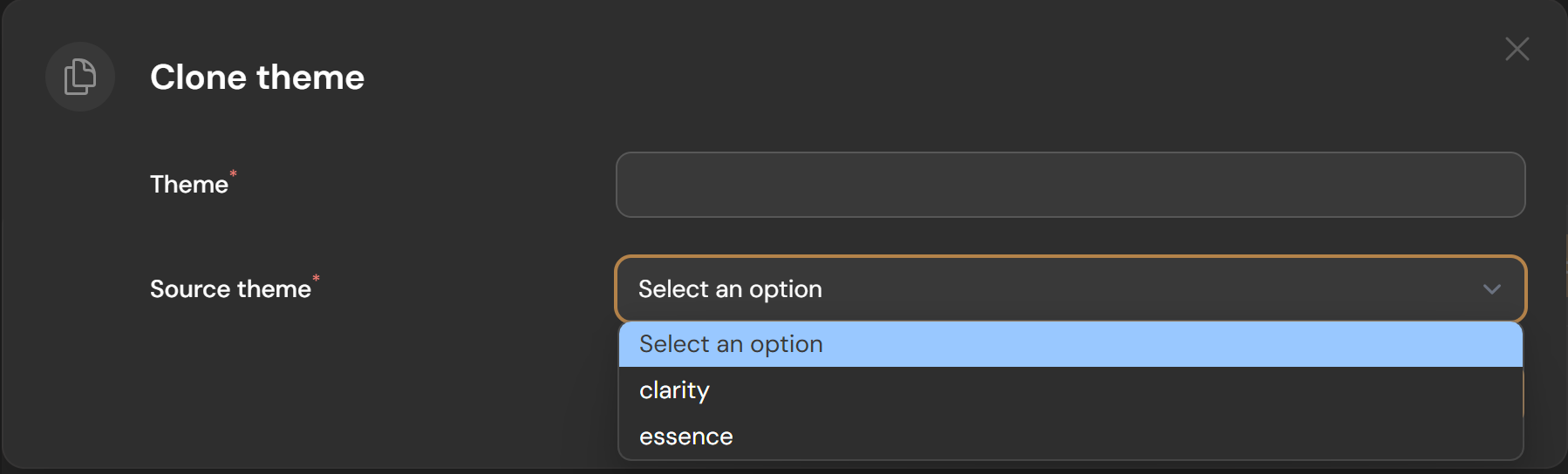
Click "Clone theme"

-
Enter a name for the new theme
-
Click "Clone"
This copies all templates and components from the source theme to your new theme.
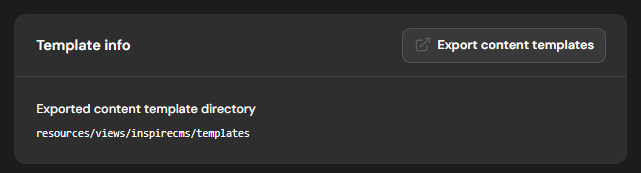
Exporting Template Files
In InspireCMS, you can easily export your content templates to local storage. This allows you to customize your designs further, including building CSS with Tailwind. Follow these steps to export your templates:
-
Navigate to Admin Panel > Settings > Templates
-
Export Content Templates: Locate the "Export content templates" button in the Template info section. Click on it to export the blade files to your local storage.

-
Build Your CSS: Once the templates are exported, you can integrate them into your local environment. To build your CSS using Tailwind, run the following command in your terminal:
npm run build
This will compile your Tailwind CSS files based on the exported templates, allowing you to customize your site's appearance effectively.
Implementation Examples
More information reference on Layout